Creative makeup blogg
Johanna Kvarnström hade en blogg förrut på blogg.se men bytte sedan portal. Hennes nya blogg ligger nu på Scenbloggen.
Hennes blogg handlar om hennes liv och yrke som makeupartist / hårstylist och om ni kollar på bilderna härnedan så ser ni hur jäkla duktig hon är på det hon gör! :)
Bloggsvar!
I snart 2 dagar har jag rensat min bloggmejl. Jag sorterar alla mejl nu och kastar en massa skräp.
Har kategorier som bloggen, skolan, övrigt för att jag ska kunna hitta mejl snabbt och så.
När jag rensade min mejl så hittade jag i alla fall ett mejl från bloggsvar som jag inte ens visste att jag hade fått, haha... Så nu har jag i alla fall skaffat bloggsvar.
E det någon som undrar något så är det bara att fråga mig i bloggsvars rutan eller som en vanlig kommentar! :)

Sisådär ja :)
Isabell Strömbergs förändring på 5 år


Jävlar alltså! :)
Ser ni skillnaden på Isabell Strömberg ? Skillnad på bara 5-6 år!
Det ser inte ut som hon på de 2 första bilderna :O haha.
Efter den brunhåriga/mellanblonda perioden hade hon även platinablond hår, mörkbrun, blond igen och nu askblond! :D
Dagens Cooolaste blogg! :)
Jag trodde inte det fanns scenecore's som bloggade, men jovisst då! :)
EpicWaste.blogg.se

Kolla va söt hon är ! :)
Hon påminner faktiskt lite om Avril Lavigne :)
Sommar i södra Sverige?
Jag kikade in på Kenzas blogg , vilket jag sällan gör eftersom att jag inte hittar så mycket tips där, utan mest bilder på henne och det hon gör :P Jag vill läsa om tips, trix, foto, kläder osv...
Men jag hittade i alla fall den här bilden när hon var i Kristianstad,
KOLLA! Alla går runt i typ shorts och linnen.... :O Så varmt är det fan inte i Stockholm! :(

Shit, det är ju bara mars/början på april!
Här är det snö kvar, fast solen skiner varje dag! :)
Update: haha jag orkade visst inte läsa hela hennes inlägg och fick lite kommentarer nu att bilderna var från i somras, haha så blåst är man ibland alltså! :) SORRY !
Så söt läsare!

Titta så söött! :)
Jag blir helt rosig om kinderna! :$
Hittar inte din bloggadress så om du ser det här får du gärna skriva in din bloggadress så länkar jag dig sötnos! :)
Update:
http://www.jenniferholmstrom.blogg.se/
:) Tack än en ggn! <3
Bildgalleri Webbdesign
Har just haft en lektion i webbdesign och den här ggn förstod jag faktiskt vad det var jag skulle göra! ;D
Vi skulle göra ett bildgalleri och så här såg mitt ut!
Såhär ser koden ut:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=ISO-8859-1" http-equiv="Content-Type">
<title>Mitt bildgalleri!</title>
<link rel="stylesheet" type="text/css" href="../style-projects-jquery.css" />
<!-- Arquivos utilizados pelo jQuery lightBox plugin -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" media="screen" />
<!-- / fim dos arquivos utilizados pelo jQuery lightBox plugin -->
<!-- Ativando o jQuery lightBox plugin -->
<script type="text/javascript">
$(function() {
$('#gallery a').lightBox();
});
</script>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
#gallery {
background-color: #009987;
padding: 50px;
width: 510px;
border: 5px dotted #006D66;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #D8A8D8;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #F43FA5;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
</style>
</head>
<body>
<h2 id="example">Mitt bildgalleri!</h2>
<p> Det här är ett bildgalleri med bilder på ögon!</p>
<div id="gallery">
<ul>
<li>
<a href="photos/eye1.jpg" title="Blue eyes">
<img src="photos/thumb_eye1.jpg" width="72" height="72" alt="" />
</a>
</li>
<li>
<a href="photos/eye2.jpg" title="Blue and black eye">
<img src="photos/thumb_eye2.jpg" width="72" height="72" alt="" />
</a>
</li>
<li>
<a href="photos/eye3.jpg" title="Green eye">
<img src="photos/thumb_eye3.jpg" width="72" height="72" alt="" />
</a>
</li>
<li>
<a href="photos/eye4.jpg" title="Silver eye">
<img src="photos/thumb_eye4.jpg" width="72" height="72" alt="" />
</a>
</li>
<li>
<a href="photos/eye5.jpg" title="Blue eye">
<img src="photos/thumb_eye5.jpg" width="72" height="72" alt="" />
</a>
</li>
</ul>
</div>
</body>
</html>
Och CSS:
/**
* jQuery lightBox plugin
* This jQuery plugin was inspired and based on Lightbox 2 by Lokesh Dhakar (http://www.huddletogether.com/projects/lightbox2/)
* and adapted to me for use like a plugin from jQuery.
* @name jquery-lightbox-0.5.css
* @author Leandro Vieira Pinho - http://leandrovieira.com
* @version 0.5
* @date April 11, 2008
* @category jQuery plugin
* @copyright (c) 2008 Leandro Vieira Pinho (leandrovieira.com)
* @license CCAttribution-ShareAlike 2.5 Brazil - http://creativecommons.org/licenses/by-sa/2.5/br/deed.en_US
* @example Visit http://leandrovieira.com/projects/jquery/lightbox/ for more informations about this jQuery plugin
*/
body {
background-color: #D36BC6;
}
h2 {
font-family:verdana, sans-serif;
font-size: 40px;
font-weight: bold;
color: #F9AFD3;
}
p {
font-family:verdana, sans-serif;
font-size: 20px;
font-weight: bold;
color: #000000;
}
#jquery-overlay {
position: absolute;
top: 0;
left: 0;
z-index: 90;
width: 100%;
height: 500px;
}
#jquery-lightbox {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 100;
text-align: center;
line-height: 0;
}
#jquery-lightbox a img { border: none; }
#lightbox-container-image-box {
position: relative;
background-color: #fff;
width: 250px;
height: 250px;
margin: 0 auto;
}
#lightbox-container-image { padding: 10px; }
#lightbox-loading {
position: absolute;
top: 40%;
left: 0%;
height: 25%;
width: 100%;
text-align: center;
line-height: 0;
}
#lightbox-nav {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 10;
}
#lightbox-container-image-box > #lightbox-nav { left: 0; }
#lightbox-nav a { outline: none;}
#lightbox-nav-btnPrev, #lightbox-nav-btnNext {
width: 49%;
height: 100%;
zoom: 1;
display: block;
}
#lightbox-nav-btnPrev {
left: 0;
float: left;
}
#lightbox-nav-btnNext {
right: 0;
float: right;
}
#lightbox-container-image-data-box {
font: 10px Verdana, Helvetica, sans-serif;
background-color: #fff;
margin: 0 auto;
line-height: 1.4em;
overflow: auto;
width: 100%;
padding: 0 10px 0;
}
#lightbox-container-image-data {
padding: 0 10px;
color: #666;
}
#lightbox-container-image-data #lightbox-image-details {
width: 70%;
float: left;
text-align: left;
}
#lightbox-image-details-caption { font-weight: bold; }
#lightbox-image-details-currentNumber {
display: block;
clear: left;
padding-bottom: 1.0em;
}
#lightbox-secNav-btnClose {
width: 66px;
float: right;
padding-bottom: 0.7em;
}
dock måste man ha själva dokumentet på datorn själv för att kunna se hur det blir! :)
Haha picture on wrong blog XD

Its my picture babe! :)
Kul att folk tycker att bilderna är bra i alla fall :)
Jag ser det inte som att någon har "snott" den , eftersom jag själv brukar ta bilder från google och inte kolla källan! :D
Busted bloggerska!
Jag trodde att jag blev glad av den här kommentaren, men icke:
Och jag tänkte gå in och skriva på hennes blogg "åh tack så hemskt mkt honey, det var snälla ord" men såg att hon hade fått såna kommentaere av typ 5 st så...
Ärlighet varar längst hjärtat, du vill bara ha attention! :)
Followaround
Jag tänkte bara tipsa om en schysst blogg som ni borde titta till.
En kille,Alex Odén, snygg för den delen, bloggar om väldigt roliga saker och ting!
Titta vilken pudding!
http://followaround.blogg.se/

Han tänkte gadda sig ännu mer än så här, så ni får gärna komma med tips hur han ska gadda sig i hans blogg :)

http://followaround.blogg.se/
Ny bloggdesign!
Yo everybody!
Nu har jag knåpat ihop en ny bloggdesign! :)
Dock har jag samma typ av html och css kodning som förrut, bara det att jag har ändrat lite färger, typsnitt och sånt där! Dock tänkte jag göra om HELA designen men...det blev lite för svårt, så jag valde att ha min förra grundmall (som typ tog en evighet att göra...) och ah.. bara lägga till en ny header, lite rosa rubriker och separator.
Hoppas att ni gillar den som jag kommer ha nu :)
- Äntligen har jag fått mig en riktigt roosa blogg ! ♥
Den gamla designen!
Den nya designen!
Åh jag gillar båda lika mkt, haha XD
Ny design påväg!
Idag går jag i skolan från 8.10 - 16:00
funny bunny...
Tänkte visa en liten sneakypeaky på min nya design... :)
Inte helt klar ännu...
Vad skulle man kunna ha i mitten där det är rosa och tomt?...
:)
Lägga till typsnitt
- Idag löstes det problemet :)
Så här lägger du till typsnitt eller fonter som de också kallas.
Du kan ladda ner typsnitt från ex:
http://www.dafont.com/
Gör så här:
När du laddat ner din font och sparat den i en mapp (jag kallar min mapp för fonter, smart va?.. )
Så öppna mappen och tryck på extrahera alla filer.
Gå sedan till kontrollpanelen, där ska det finnas en option som heter Fonts, eller typsnitt på svensja.
Öppna denna och sedan väljer du "File" i menyn och "Install new fonts".
Eller motsvarande på svenska: Arkiv -> Lägg till nytt typsnitt
Sedan startar du om word eller photoshop, så bör de finnas med i font-listan.
Coolish broolish!

Så här ser min nya font ut.
Preciosa heter den :)
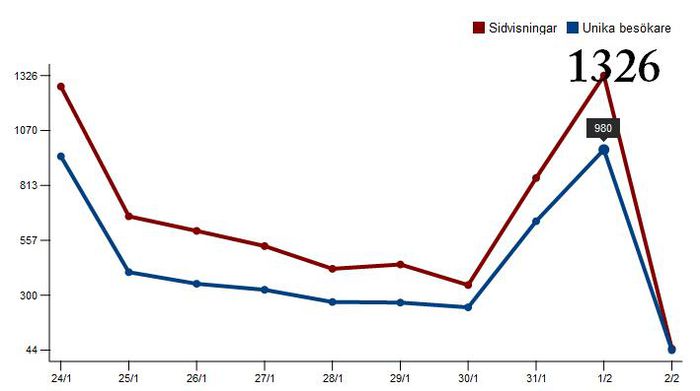
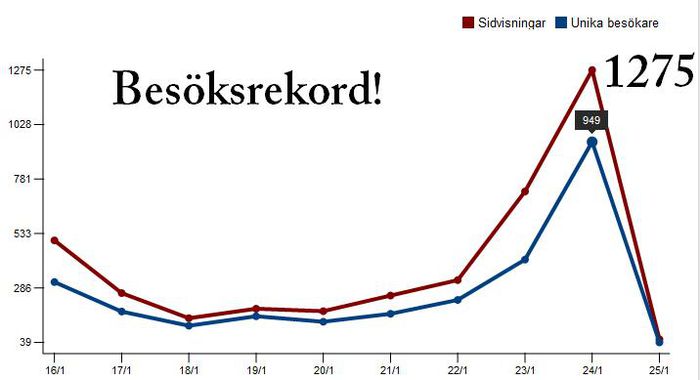
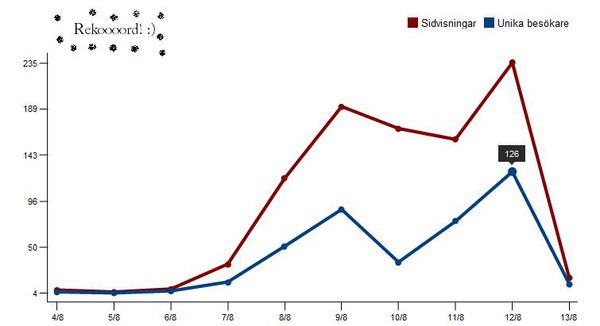
Besöksrekord!
Igår slog jag mitt förra rekord igen..

Klickbar bild i bloggen!
Jag har själv undrat förrut hur man gör så tänkte visa för både er och mig! :)
1. Ladda upp bilden i inlägget.
2. Markera bilden så att den kan "flyttas" Den får massa fyrkanter runt bilden som man kan justera.
3. När bilden är markerad klicka på kedjan brevid html knappen.
4. Klistra in länken dit du vill komma när du klickar på bilden
(i mitt fall vill jag länka till min tävling!)
Så vare klart! :D

Besöksrekord!
Glöm inte att tävla! Bara att skriva "jag är med + vilket smycke du skulle vilja vinna! :D

Hur kul är det inte att få besöksrekord liksom...
949 unika och 1275 sidvisningar, inte dåligt inte!
Synd bara att jag droppade ur "mest aktiva listan"
aja, jag är busy med skola och sånt så bloggen får ju inte ta överhand, den får man hålla på med på helgen typ och när man är lite ledig! :)
Hoppas att alla får en underbar dag :D
Jippie! Mest aktiva... :D
När jag vaknade imorse var jag fett spänd på att kolla om jag hade kommit med på mest aktiva eller inte, och ja det hade jag ju... på plats 7 :) Fett härligt!
Så.. är det värt då att kommentera 4-600 bloggar per dag?
För mig är det värt det ibland, för jag älskar att få nya besökare och prata med andra tjejer och bara ha supertrevligt.. men ibland är det inte värt det, för man sitter ju och degar vid datorn en hel dag och man får ont i huvudet och så, men för de som är vana att sitta och kommentera hela dagarna, de som alltid är med där, de har ju fått in någon sorts vana, men den vanan har jag inte fått in ännu eftersom att jag inte ligger där så ofta!!
Men vafan ska man skriva i alla 4-600 kommentarer man skriver då?
Absolut inte "hej hej , allt bra?! " för det är det fulaste som finns!
Jag brukar fråga en del om tävlingar och dagens blogg eller kanske ställa en fråga som är relaterat till inlägget jag just skrev. ex. "Hej på dig ! :) Vilken är din favoritläsk? KRAM" eller något i den stilen :D

http://lindshe.blogg.se/2011/january/tavling-vinn-armband-och-halsband-fran-vissl.html#comment
Så glöm inte att anmäla er till tävlingen :)
Skriv bara "jag är med" + vilket smycke du vill vinna :)
KRAM!
Ha en bra dag på skola och jobb nu alliihopa! ♥
Hur man kommer upp på mest aktiva listan (blogg.se)
Jag har fått många kommentarer som lyder: "Hur kommer man upp på mest aktiva listan på blogg.se?"
Ska jag verkligen avslöja det för er... ? :P
-Svaret är : Självklart! Så snäll som jag är ;D
Det började i måndags, jag hade inget att göra och jag tänkte, jag frågar lite bloggar hur man kommer upp
på mest aktiva listan på blogg.se och hur de kommenterar för att komma dit. Svaret jag fick av en gullig tjej var: Jag kommenterar först alla på blogg.se's framsida (inläggen) och sen i de inläggen finns de ju en massa kommentarer, jag kommenterar alla i ett inlägg där det typ finns 50 st kommentarer, sen tar jag någon annan blogg och gör samma sak..
För att ha exakt koll på hur många jag kommenterade så "räknade jag dem" så var 20:e blogg jag hade kommenterat skrev jag upp ett streck i mitt lilla häfte jag har. Totalt blev det lite över 300 bloggar!
Och det tog inte alls så lång tid som jag hade trott, det tog ca 3 timmar kanske.
Så för er som inte har något att göra, kommentera en massa och bli lika glada över besöksstatistiken som jag! ♥
Så:
1. Skriv massa kommentarer till olika bloggar och lägg upp minst 5 inlägg per dag.
2. När du får tillbaka svaret på kommentaren så svarar du igen till den personen,
på så sätt så får du personen att "ständigt gå in på din blogg och vara uppdaterad" Folk fastnar av det också =)
Det blir som en msnkonversation och man blir "aktiv" !
Svårare än så är det inte.. =)
Igår låg jag på 7:e plats och idag på 9:e!
Jag hoppas att platsen håller i sig!
Besöksrekord :)
126, kanske lite för andra.. men mkt för mig !

Ny bloggdesign!
Nu har jag tröttnat på min lilla söta stil med rosa prickar och mintgrönpastell. Jag vill ha något fräschare!
Till detta:
Snyggt, right? :)

Min nya logga!
min nya kommentarsruta! :)
Text: Massor av text:
Om hur jag har gjort min design och vad jag ändrar, lättfattat, lättläst :)
Lägga in bakgrundsfärg:
Leta upp body{ background: och välj en färgkod.
Min ska vara svart alltså koden: #000000
Lägga in headern:
Min blogg har jag förstorat till 900px istället för 800, så då måste min header vara 900px när jag gör den. Jag gjorde min i photoshop!
Hitta header i designen, ändra till 900px och så hög som bilden är (min är 330 px).
Ladda upp din bild (1000px på uppladdningen) och kopiera url och klistra in i stilmallen under "header".
För att lägga in bild i kommentarsrutan:
Ladda upp en bild på din blogg som är ungefär 440x130 pixlar. Spara adressen och kopiera detta:
textarea{
background-image: url(adressen till din bild);
border: 1px solid black; }
klistra in längst ner på designen,(stilmallen)
Vill du inte ha en kantlinje runt din ruta, kan du ta bort raden border: 1px solid black; och vill du ha en annan färg på kantlinjen är det bara att byta ut black mot nån annan färg.
Ändra bakgrundsfärgen för inläggsrubriker:
Gå in på stilmall.
/** Entry headers **/
h3 {
font-family: arial, verdana, sans-serif;
font-size: 13px;
font-weight: medium;
color: #ffffff; <--- ändra den för färg på texten
background:#000000; <----- den ska du ändra till vilken färg du vill.
padding:5px 5px 5px 10px; <--- för att ändra texten i rutan
margin: 0px 0px 5px; <--- ändra den för bredare ruta.
height: 10px;
vertical-align: top;
}
För att ändra färgen på texten i rubrikerna och färgen på rubrikerna till vänster (menyn) gå till
.navheader {
font-family: Arial, Helvetica, Sans-serif;
font-size: 14px;
font-weight: bold;
color: #666666; <---- ändra här till färgen på texten i rubriken!
padding:5px 5px 0px;
margin-bottom:0px;
background-color:#000000; <---- ändra här till färgen på rubriken
text-transform: uppercase;
}
Ändra texten/färgen på länkarna kommentar och permalink under inlägget:
.entrymeta a { color: #E04201; }
.entrymeta a:hover { color: #80FF9F; }
Ändra storleken på länkarna under inlägget gå till:
/** 'Posted by' txt **/
.entrymeta {
font-family: verdana, arial, sans-serif;
font-size: 10px; <--- ändra storleken
font-weight: normal;
color: #666;
text-align:right;
För att få en signature efter varje inlägg.
ladda upp en bild på din blogg. Typ 200-300 px
gå till kodmallar
<div class="entrybody">${EntryBody}</div>
<div class="entrymeta">
Mellan dem ska du klistra in denna kod:
<div align="center"><img src="adressen till din bild"></div>
Ändra färg och text på den som kommenterat:
Gå till stilmall och leta upp
.commentheader {
font-family: arial, helvetica, sans-serif; <------- Ändra typsnittet där!
font-size: 11px; <------ Ändra storleken på texten där!
font-weight: bold; <------ Ska texten vara i fetstil eller normal? Bold/normal
background-color:#ff5577; <----- Ändra bakgrundsfärgen på själva rubrikraden
padding:5px;
color: #FFFFFF; <------- Ändra färgen på texten där!
}
Lägga in bloglovin och andra knappar på bloggen under länkar!
hämta din kod från sidan du vill ha en knapp från.
gå till kodmallar.
<div class="subside">
"här emellan lägger du in dina koder"
</div>
</div>
</div>
Mina färger
Svart färg: #000000
Vit färg: #FFFFFF
Röd färg: #FF0000
Mina typsnitt:
Header, logga : Brush script MT
I bloggen: forte mt, engravers mt, century gothic.






